È raro trovare qualcuno bravo a comunicare efficacemente il significato dei dati.
Sui social vedo spesso grafici che sembrano belli, puliti, chiari e che evocano il famigerato effetto wow, ma che ad una ispezione più approfondita falliscono a comunicare il significato e la giusta interpretazione da dare ai dati.
L'autore della visualizzazione si concentra su dettagli che non aiutano la comprensione di quello che si osserva, come scrivere testi descrittivi, ripetere informazioni già conosciute e dare rilevanza ad elementi non rilevanti. Il risultato è un grafico pieno di elementi pittorici, con colori sgargianti che dominano la scena e poche o nessuna indicazione che aiuta il cervello dell'osservatore a dar senso di quello che c'è su schermo.
Questo accade perché non si inserisce la visualizzazione dei dati in un framework di riferimento, e non c'è consapevolezza che la data visualization è una competenza indipendente, ma strettamente collegata, a quella di analizzare i dati stessi.
L'analista incauto, quindi, salta direttamente alla fase di visualizzazione dei dati senza però riflettere sugli elementi che aumentano l'efficacia della comunicazione visiva.
Vediamo quindi visualizzazioni del genere, che illudono l'osservatore della loro efficacia.

Non stupisce che tali visualizzazioni siano anche create e diffuse da sorgenti autorevoli, che lavorano in industrie e mercati specifici.
Personalmente, trovo spesso cose del genere sui social, dove le visualizzazioni grafiche si diffondono rapidamente grazie all'utilizzo di hashtag. Infatti basta ricercare #dataviz su Twitter per trovare grafici di ogni tipo, alcuni buoni e parecchi brutti.

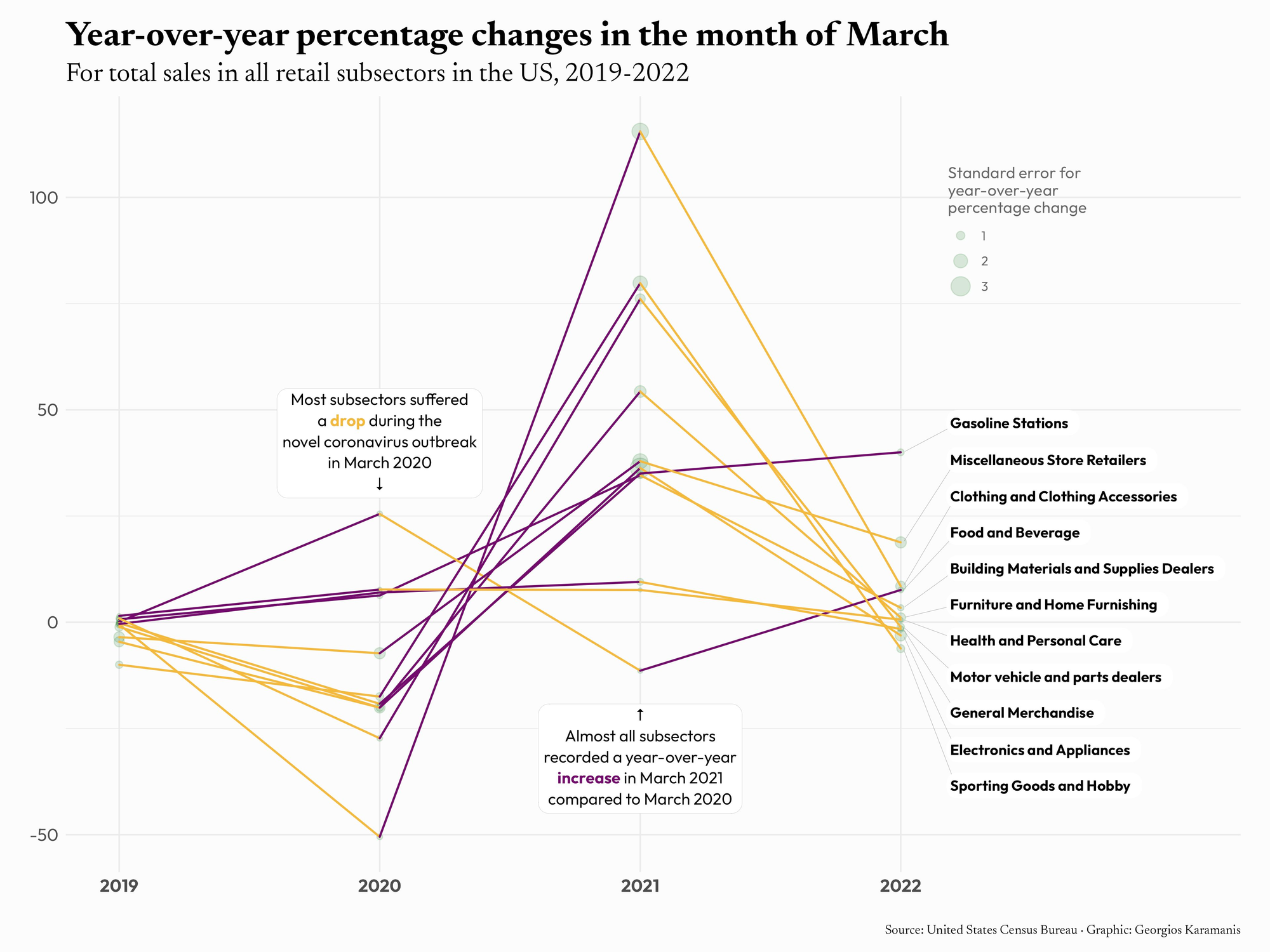
Proviamo ad interpretare il grafico qui sopra. Sull'asse delle X c'è il tempo, quindi stiamo guardando una serie temporale. L'asse delle Y presenta un range numerico, ma nessuna indicazione di cosa siano quei valori. Leggendo il titolo, diamo per scontato che sia la variazione percentuale.
Vediamo che sono presenti delle annotazioni. Queste mettono in risalto alcuni eventi accaduti in uno specifico punto temporale, mentre altre identificano le serie temporali. Queste ultime sono molto numerose e sono connesse alle diverse serie per permettere all'osservatore di associare un nome ad ogni serie.
Vediamo che le serie sono colorate per pendenza. Questo è possibile capirlo solo se leggono i due riquadri testuali che identificano questo scenario.
Infine, vediamo che è presente anche un raggruppamento per delta percentuale, espresso attraverso la grandezza della sfera a inizio e fine di ogni linea.
Siete riusciti a comprendere "al volo" quello che il grafico vuole comunicare?
Io no, come potete immaginare. Ci sono troppi fattori che confondono la mia interpretazione, ed elementi chiave, come quale etichetta associare a quale serie, sono sovrapposti e quindi incomprensibili.
Sta di fatto che grafici del genere siano creati da persone non consapevoli di quello che stanno facendo. Gettare roba su schermo non funziona, soprattutto in questo caso.
Beninteso, nessuno ha l'intenzione di creare un grafico che non funziona. Come dice Cole Knaflic, esperta mondiale di data viz e autrice di Stortelling with Data, "noi non siamo naturalmente abili a fare buon storytelling. A scuola impariamo a comprendere parole e numeri, ma pochi hanno l'abilità di mettere insieme queste due sfere.". Alcuni elementi di questo articolo useranno il materiale di Knaflic come esempi, poiché affidabili e chiari.
Prendere consapevolezza di alcuni principi di comunicazione diventa fondamentale per il professionista che lavora con i dati. In questo articolo quindi il mio obiettivo sarà di condividere con voi alcune tecniche e principi per migliorare la comunicazione visiva e offrire degli esempi a supporto di queste tematiche. Vedremo
- Cosa rende un grafico inefficace e come correggere questi errori
- Come scegliere la visualizzazione migliore per il formato di dati disponibile
- Targeting e personalizzazione delle presentazioni per la nostra audience
- Un framework per garantire l'efficacia di una visualizzazione e di una presentazione
Sarà un articolo abbastanza corposo - vi suggerisco di mettere su il caffè nel frattempo 🙂
Prendere consapevolezza: Dove si colloca la nostra expertise?
Come in tutte le cose che implicano un cambiamento di prospettiva, prendere consapevolezza della nostra situazione attuale è il primo step per raggiungere l'obiettivo.
Diventa quindi importante stabilire dove si colloca il nostro livello di competenza nella creazione di visualizzazioni efficaci.
Useremo una scala fittizia che rappresenta il punto iniziale e il punto finale alla quale aspiriamo.
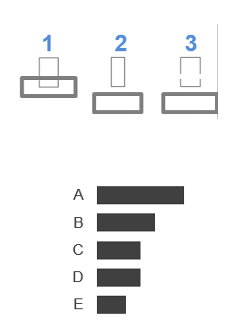
I livelli di expertise
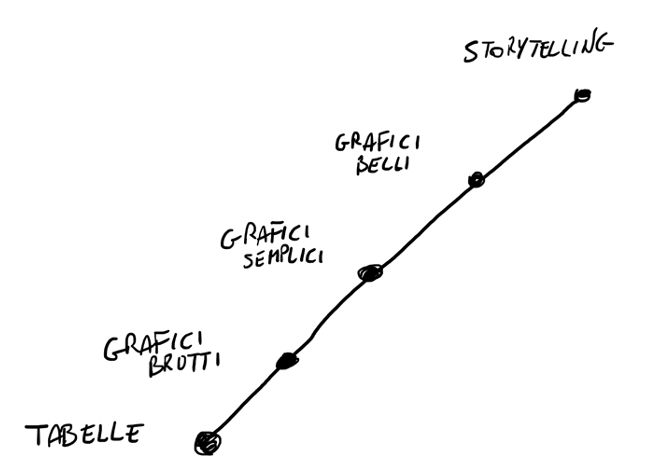
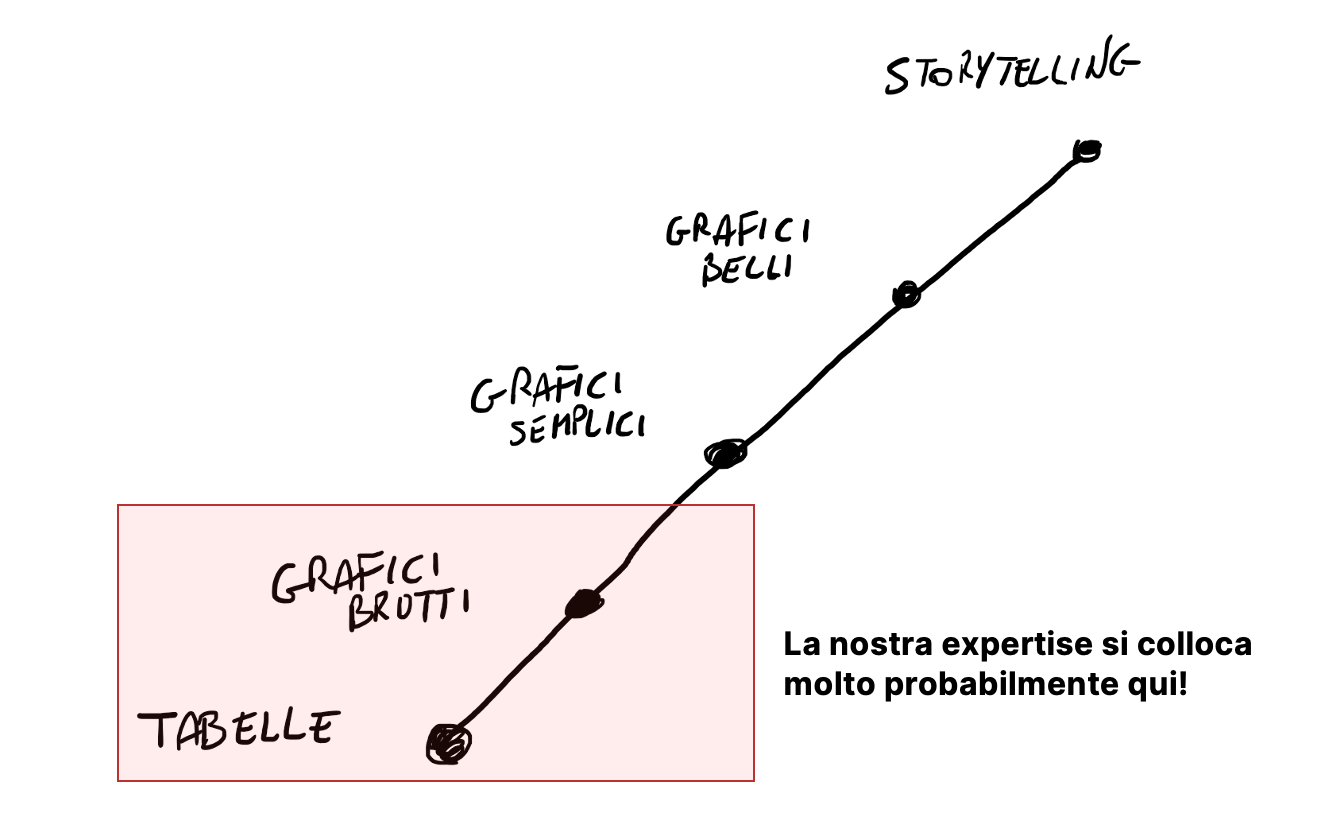
Creiamo un benchmark di riferimento. Ponendo l'abilità di fare storytelling con i dati come punto più alto sulla scala e quello di lavorare con i dati nella loro forma più elementare, una tabella, come punto più in basso, disegnamo una scala che ci guiderà durante il percorso di apprendimento.

Diamo una spiegazione per ognuna di queste milestone.
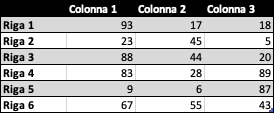
Tabelle
Usiamo e visualizziamo i dati attraverso tabelle, la forma più basilare di visualizzazione di dati. Tipicamente le nostre tabelle non sono formattate correttamente e non mettono in risalto i dati che contengono. Usiamo formati proposti da strumenti come Excel, dando per scontato che siano efficaci.

Grafici brutti
Creiamo dei grafici che sono afflitti da molti problemi, ma non ce ne rendiamo conto. Formattiamo ogni elemento del grafico, come titolo, legenda, etichette e altre forme pensando che facendo ciò mettiamo in risalto queste caratteristiche e aiutiamo la comprensione. Il disordine regna sovrano.
Usiamo visualizzazioni non ottimali per il dato che vogliamo mostrare e usiamo lunghi testi esplicativi.

Grafici semplici
Comprendiamo che less is more. Puliamo il grafico e facciamo a meno delle compulsioni che ci portano spesso e volentieri ad esagerare. I testi sono brevi poiché il significato del dato spicca di più dalla visualizzazione.
Iniziamo ad avere comprensione dei principi percettivi che aiutano a focalizzare l'attenzione dell'osservatore e siamo consapevoli che ogni elemento aggiunge carico cognitivo.

Grafici belli
Siamo in grado di creare grafici di alta qualità, dalla facile comprensibilità. Sono chiari ed efficaci sia per l'esperto che per l'osservatore che non ha familiarità con i dati.
Siamo in grado di scegliere la visualizzazione migliore, dando priorità a elementi che sfruttano il funzionamento della attenzione umana per dirigere l'attenzione verso le informazioni più rilevanti che vogliamo trasmettere.

Storytelling
Saper fare storytelling con i dati è il culmine dell'abilità nella comunicazione visiva. Fare storytelling significa saper comunicare efficacemente il messaggio, guidando la narrazione attraverso visualizzazioni.
Per narrazione si intende spesso una presentazione digitale fatta ad esempio con Powerpoint o Keynote, ma a volte può essere fatta anche attraverso brochure o simili.
Un esperto di storytelling si nota subito: il suo racconto è subito comprensibile, diretto, snello. A volte anche divertenti.
Si fa buon storytelling quando si uniscono grafici belli, creati dinamicamente e ad-hoc per l'audience, con presentazioni verbali e interattive che catturano e affascinano gli osservatori.
È difficile mostrare lo storytelling attraverso una immagine, quindi rimando il lettore ad un video di C. Knaflic che presenta dati in una conferenza di Google.
Autovalutazione post benchmark
Dando per scontato che siamo tutti in grado di generare un grafico usando una fonte dati tabellare (ad esempio su Excel o con una libreria Python come Seaborn o Matplotlib partendo da una tabella oppure un dataframe), poniamoci una serie di domande:
- qual è la migliore visualizzazione che ho creato?
- qual è una che sicuramente aveva dei problemi ma che ho fatto finta di non vedere oppure non ho corretto per qualche motivo?
- qual è una presentazione (Powerpoint, Keynote) che ho creato di cui vado fiero?
Invito il lettore a fare mente locale e a dare delle risposte anche generiche a queste domande.
La maggior parte dei novizi di data visualization si colloca tra saper creare tabelle e grafici brutti. Questa è la "zona" dove non si hanno competenze in comunicazione visiva e quindi non c'è consapevolezza di cosa renda un grafico efficace.

Fare grafici semplici non è di per sé complesso, ma applicare consistentemente i principi di design e psicologici alla loro base richiede studio ed esercizio attivo.
Quindi, se non vi trovate tra tabelle e grafici brutti, congratulazioni! Siete parte di un gruppo di professionisti che ne sa molto di più di data visualization di quanto si trova generalmente online :)
In base a dove ci collochiamo sulla linea di expertise daremo priorità alle tecniche che vedremo ora per migliorare e correggere errori alle nostre visualizzazioni.
Cosa rende un grafico inefficace?
Il nemico numero uno di un grafico è il disordine. Questo disordine non riguarda necessariamente il numero di elementi su schermo, ma anche la frammentazione di stile e di ambiti. Disordine è anche quindi sinonimo di mancanza di coesione tra un elemento e l'altro.
Il nemico numero uno di un grafico è il disordine.
Un grafico disordinato è per definizione un grafico difficile da processare. Un grafico difficile da processare è innegabilmente un grafico inefficace.
Ecco una formula che utilizzo personalmente per valutare l'efficacia di un grafico.
\[ Efficacia = \frac{1}{t} \]
Quando \( t \) è grande, allora l'efficacia tende a 0.
Si pone naturalmente una domanda: cosa significa comprensibile? In termini psicologici, una cosa è comprensibile secondo due criteri:
- abbiamo la conoscenza pregressa che guida la nostra comprensione
- lo stimolo non sovraccarica il nostro sistema sensoriale
Queste due nozioni sono fondamentali per un esperto di data visualization: dobbiamo sempre pensare a quanta conoscenza abbia l'osservatore rispetto a quello che vede su schermo e quanto andiamo a sovraccaricare il suo sistema sensoriale.
Tratteremo il targeting più avanti nell'articolo. Per ora concentriamoci sul carico cognitivo.
Accenni di psicologia cognitiva: il carico cognitivo
In psicologia cognitiva, il carico cognitivo è uno spazio di memoria di lavoro che usiamo per elaborare lo stimolo in "real time". Tenere a mente dei numeri mentre ripetiamo una filastrocca sovraccarica notevolmente la nostra memoria di lavoro.
L'attenzione umana è selettiva ed è limitata in termini di risorse.
La teoria del carico cognitivo afferma che, poiché la memoria a breve termine è limitata, le esperienze di apprendimento dovrebbero essere progettate per ridurre il "carico" della memoria di lavoro al fine di promuovere l’apprendimento e la comprensione.
Come esperti di data viz vogliamo sempre e comunque considerare come la nostra rappresentazione verrà elaborata mentalmente dal nostro osservatore.
Questa è la differenza tra chi è bravo a fare data visualization e chi invece lo usa come mero strumento di comunicazione (inefficace).
Il carico cognitivo rappresenta lo sforzo mentale richiesto per processare le informazioni a cui siamo esposti.
È un po’ come quando chiediamo al nostro computer di svolgere dei calcoli. Calcoli semplici richiederanno pochissimo tempo, calcoli difficili richiederanno parecchio tempo.
La data visualization è dunque molto più di quello che sembra – bisogna essere abili a comprendere come il cervello umano processa le informazioni, e trovare il punto di equilibrio tra lo stimolare l’attenzione dell’osservatore e il sopraffarla.
Tirando le somme, quindi, impariamo una informazione importante: liberiamo il grafico di elementi che non contribuiscono alla comprensione - gli elementi che aumentano il carico cognitivo ingiustificatamente.
Alcuni esempi:
- Se l'asse delle X è una data, è inutile inserire il titolo all'asse stesso
- Se costruiamo un istogramma, è inutile applicare le etichette alle barre
- Se il titolo del grafico è informativo, è inutile inserire un testo che dice una cosa simile da qualche parte nel grafico
- Se ci sono più serie di dati, usiamo colori che sono altamente distinguibili, evitando di usare sfumature tra colori contigui
E molto altro. Impareremo col tempo a spogliare il grafico dalle informazioni non rilevanti - basterà porci la domanda ogni volta che ne costruiamo uno.
Come creare una visualizzazione efficace?
Vediamo ora come creare un grafico "bello". Ridurre il disordine è sicuramente una azione da fare sempre, ma ci sono anche delle tecniche che aumentano l'efficacia della visualizzazione repentinamente.
Queste tecniche fanno leva sui principi percettivi noti, come quelli della scuola di psicologia della Gestalt. La Gestalt ha avuto notevole impatto grazie alla mappatura di principi visivi che spiegano come gli esseri umani si interfacciano con il mondo.
Ancora oggi questi principi rimangono solidi e da applicare per avere successo in campi come la data viz.
Partiamo dal primo: lo spazio.
Utilizzo dello spazio vuoto
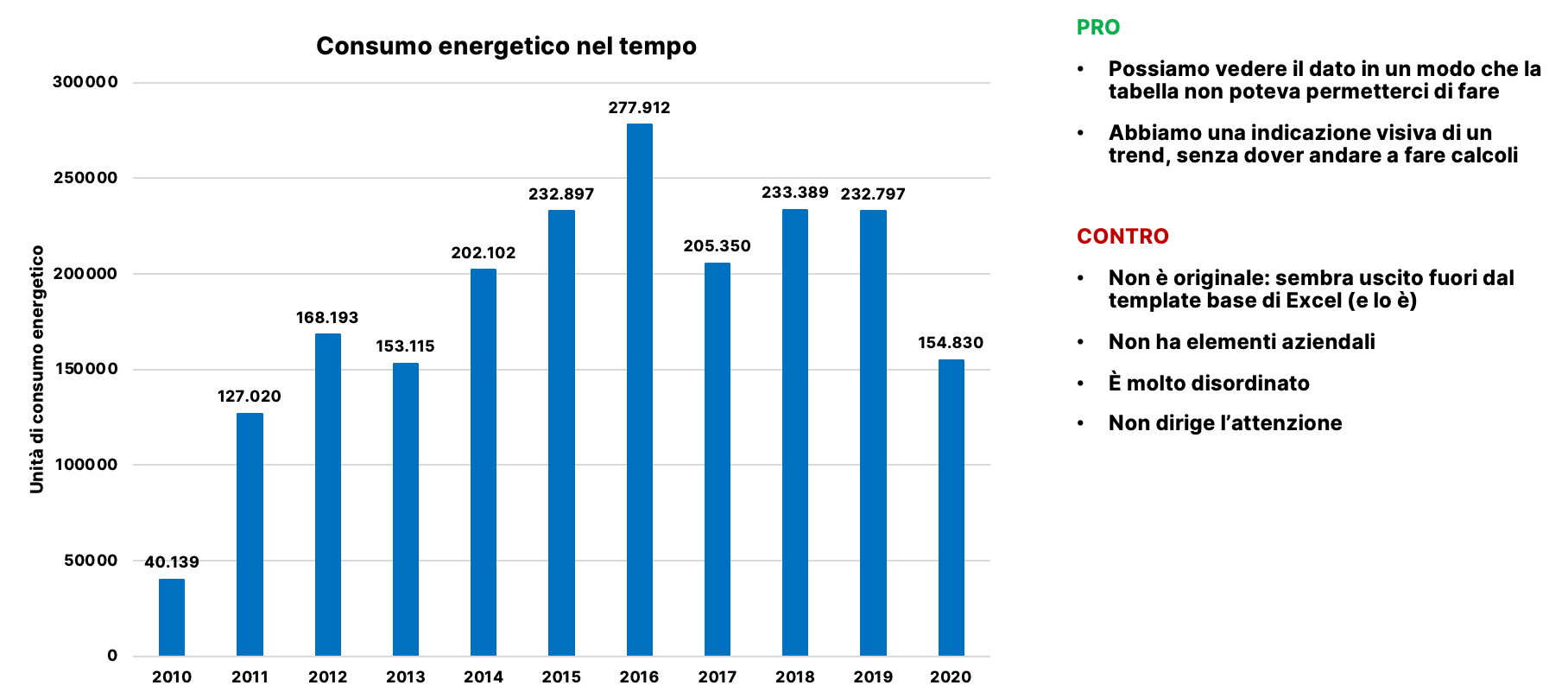
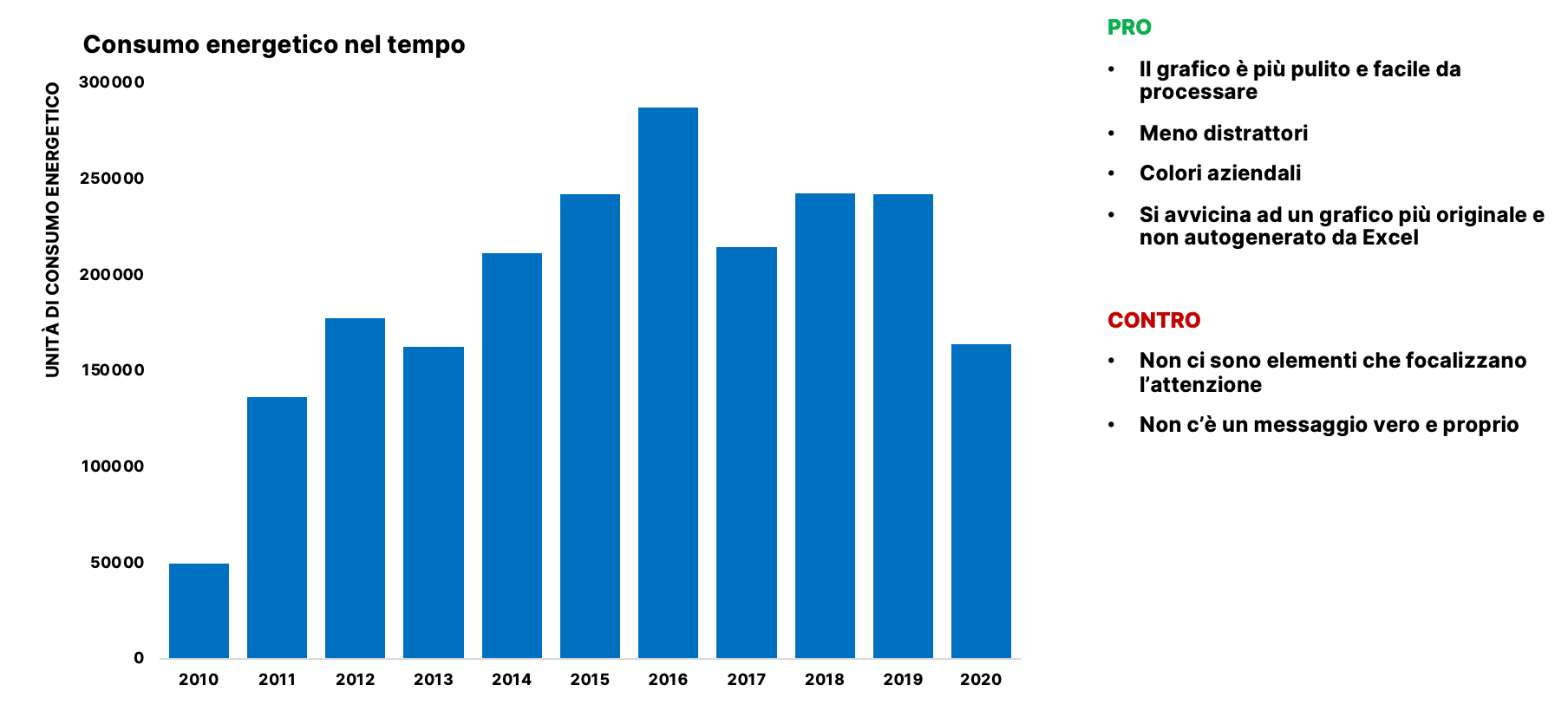
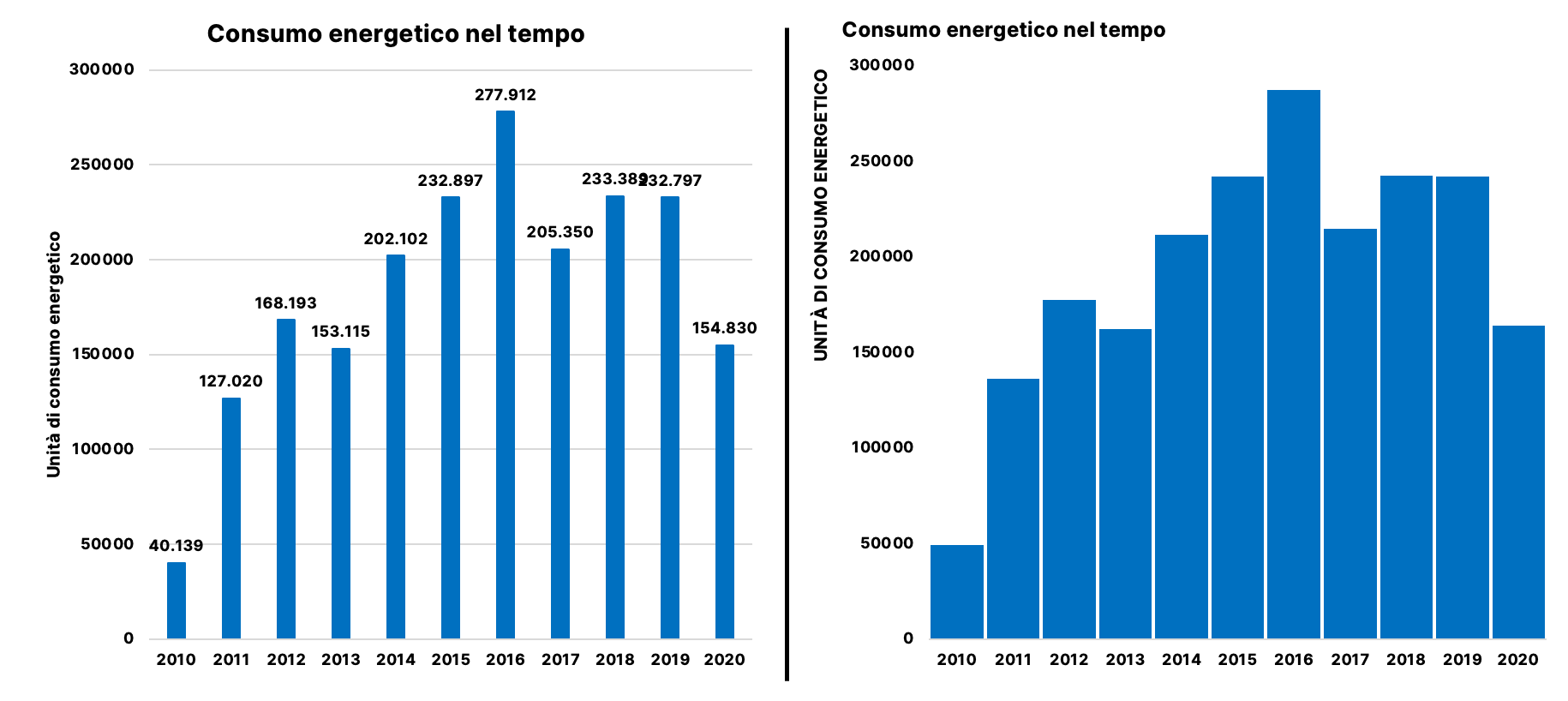
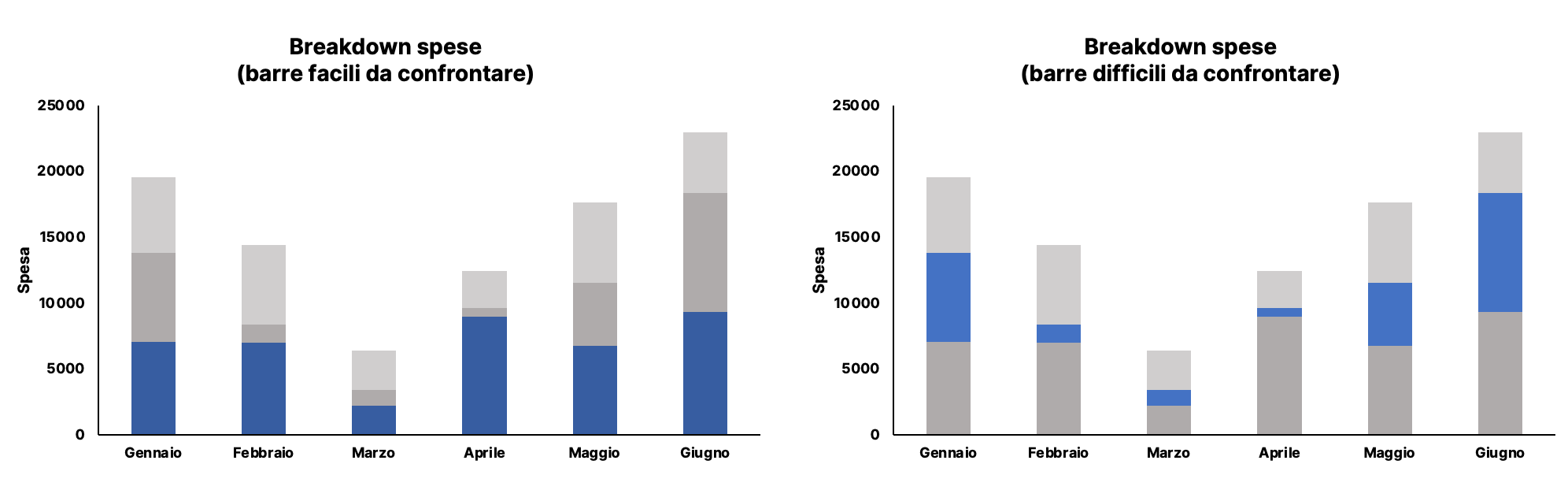
Diamo una occhiata al grafico brutto e a quello semplice dell'esempio precedente.

Spicca subito un elemento da considerare sempre durante la creazione di una visualizzazione: lo spazio vuoto.
Mentre il grafico brutto è disordinato e ha un carico cognitivo alto, il grafico semplice è più "leggero", più facile da digerire.
Uno degli elementi che aiuta questo processamento è proprio lo spazio vuoto tra gli elementi. Lasciar respirare gli elementi importanti è un modo per metterli in risalto, senza creare pressione percettiva.
In questo caso, è bastato rimuovere la griglia al grafico brutto. Come vedete, è molto facile ridurre il disordine di un grafico se si sa come farlo.
Lo spazio vuoto inserisce una pausa nel sistema visivo dell’osservatore e aiuta a far assimilare bene gli stimoli.
È come una pausa in un discorso o una virgola in un testo: se non ci sono vi sentite presto affaticati (eccessivo carico cognitivo) e la vostra attenzione scenderà sempre di più.
Se usato strategicamente, l’utilizzo di spazi vuoti aiuta il pubblico a metabolizzare la nostra presentazione e a seguire con un livello di attenzione più alto.
L'utilizzo del contrasto
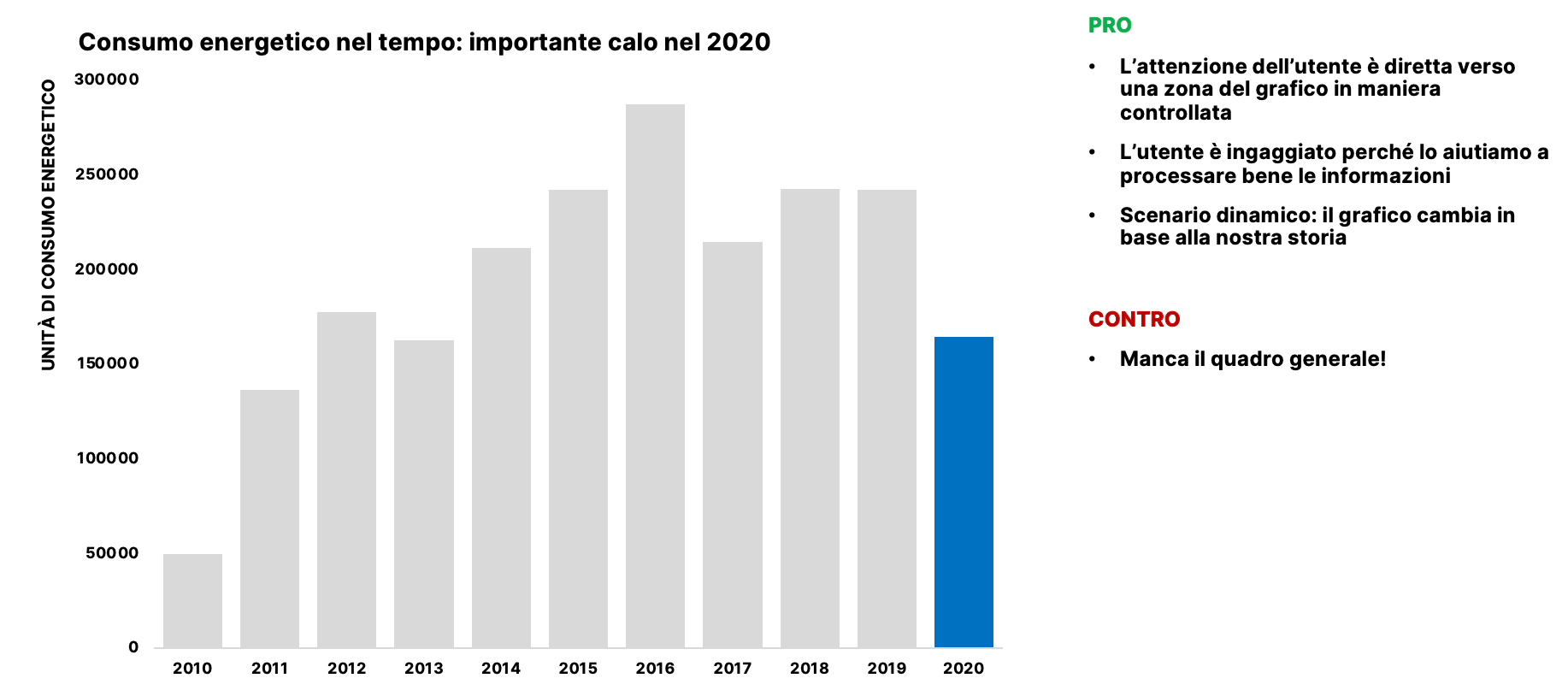
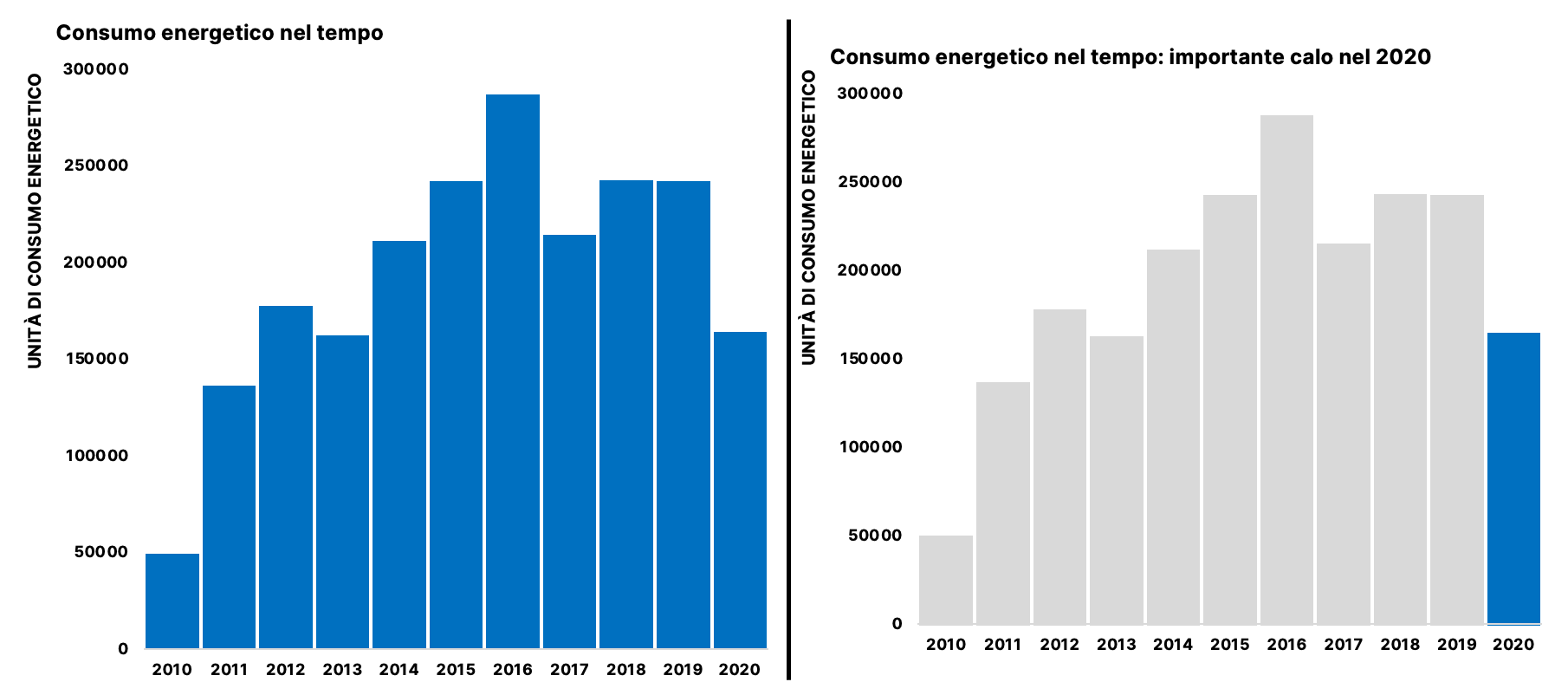
Un utilizzo oculato del contrasto porterà un grafico semplice ad uno bello (sia a livello estetico che a livello percettivo).

L’uso di elementi contrastanti in colore aiuta il nostro pubblico a focalizzare l’attenzione.
Infatti, è facile portare il nostro sguardo sull'unica barra importante alla narrazione nel grafico bello. È altrettanto facile ignorare le barre grigie.
Dobbiamo stare attenti però nell’utilizzo di queste tecniche perché è facile spingersi oltre e ottenere l’effetto contrario.

Oltre al colore, nell'esempio, c'è anche la forma: forme contrastanti attirano l'attenzione. Usiamole con criterio.
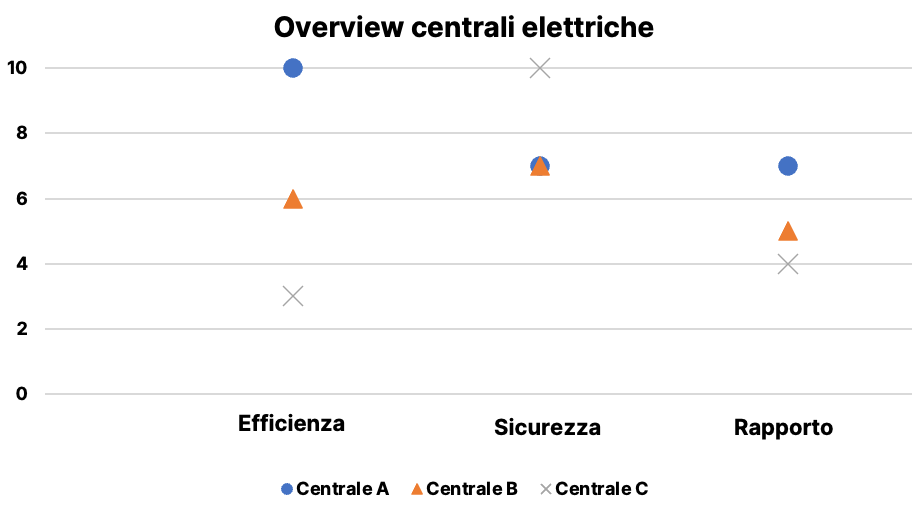
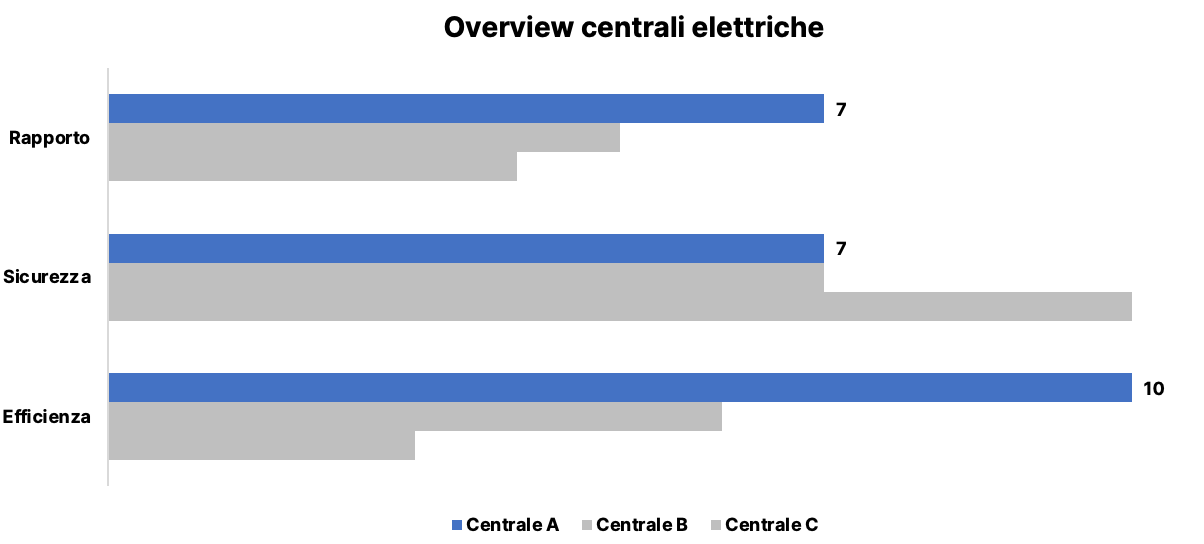
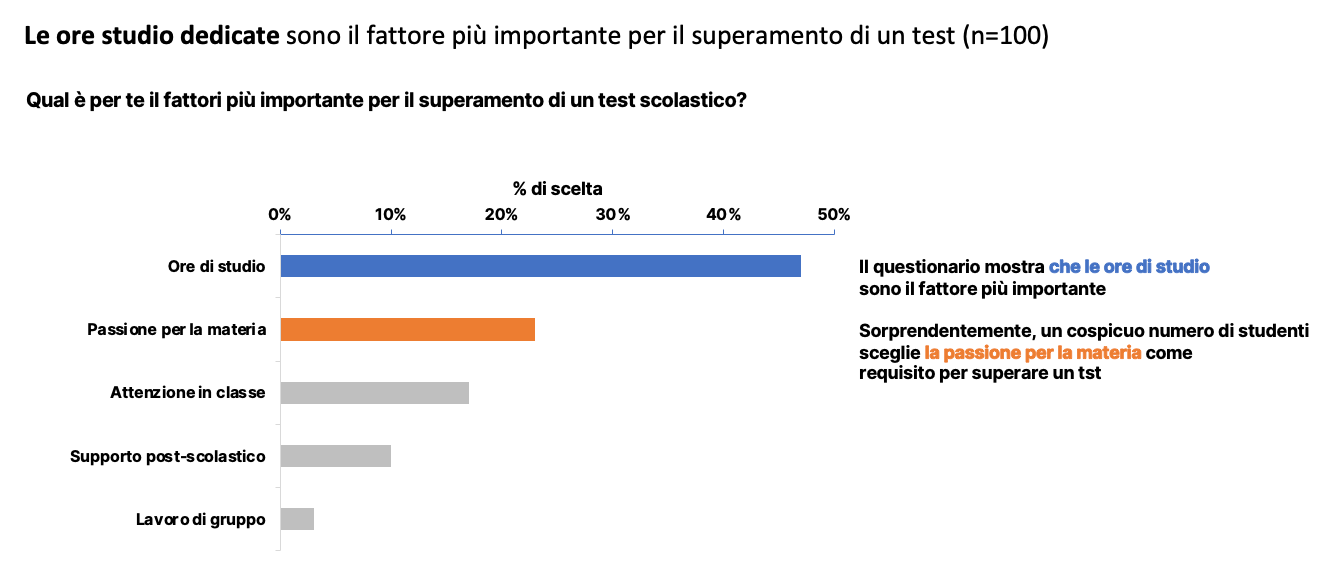
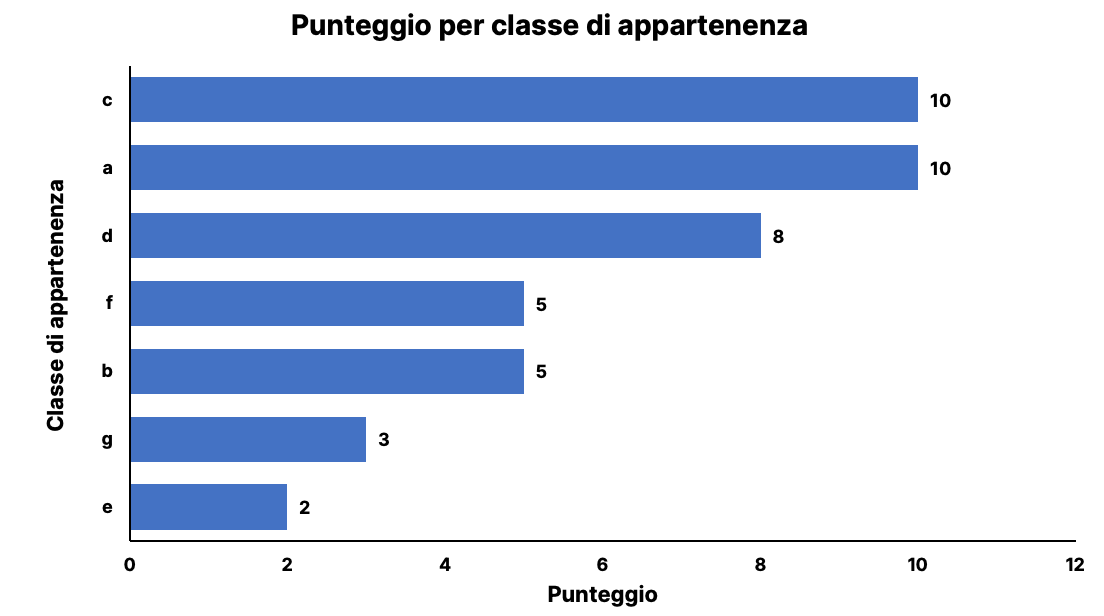
Sistemando un po' il grafico secondo quello che abbiamo coperto, otteniamo una cosa del genere.

Molto meglio.
Ci sono stati diversi cambiamenti tra il primo e il secondo grafico:
- Usato un grafico a barre orizzontali perché è il più semplice e si adatta bene alla situazione
- Usato un contrasto marcato per guidare l’attenzione dell’osservatore velocemente sul punto chiave. Ora sappiamo subito dove siamo forti e dove invece abbiamo lacune
- Abbiamo etichettato il dato in modo da informare l'osservatore del valore del target
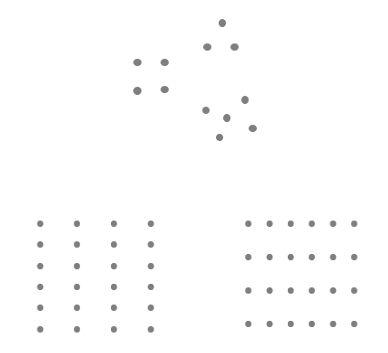
Prossimità degli elementi
Gli elementi del campo percettivo vengono uniti in forme distinte con tanta maggiore coesione quanto minore è la distanza tra di loro. All’interno dello stesso ambiente, elementi tra loro vicini e simili vengono considerati dal nostro cervello un tutt’uno.
Fissando i puntini neri della figura in basso, il nostro cervello non percepisce 12 punti neri uguali e distinti. Bensì 3 figure diverse - questo perché tende a collegare i puntini più vicini tra di loro.

Utilizzando questo principio, possiamo dirigere anticipare dove l'attenzione dell'osservatore andrà a cadere e quindi a manipolare il loro sguardo.
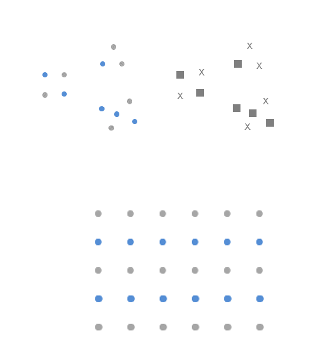
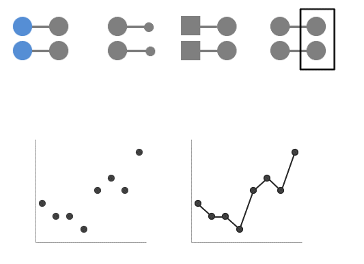
Somiglianza tra gli elementi
Oggetti che si somigliano in colore, dimensione, forma o orientamento sono percepiti come appartenenti allo stesso gruppo.
Nella immagine qui in esempio tendiamo a percepire i cerchi blu come appartenenti allo stesso gruppo e reciprocamente per i quadrati grigi a destra.
Nell’immagine inferiore invece vediamo come i nostri occhi percepiscano due gruppi diversi proprio in base al colore della "riga".
Questo ci aiuta a guidare lo sguardo del pubblico dove vogliamo.

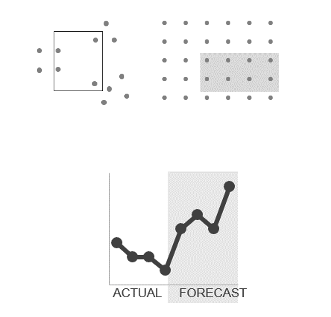
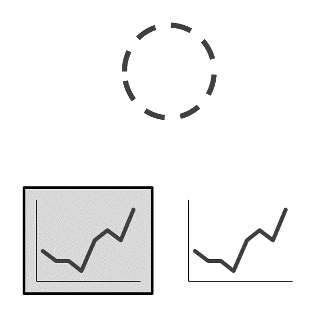
Principio della chiusura
Le linee che formano delle figure chiuse tendono ad essere viste come gruppi a se stanti. La nostra mente è predisposta a fornire le informazioni mancanti per chiudere una figura, pertanto i margini chiusi o che tendono ad unirsi si impongono come unità su quelli aperti.
Anche effetti di chiusura molto leggeri attivano questo pattern visivo.

Il completamento del pattern
Gli umani (soprattutto noi analisti) hanno una forte antipatia per le questioni in sospeso.
Di fronte a stimoli visivi ambigui, oggetti che possono essere percepiti sia come forme aperte, incomplete e inusuali, sia come forme chiuse, intere e regolari, li percepiamo naturalmente come queste ultime.
Il principio di chiusura afferma che percepiamo le strutture aperte come chiuse, complete e regolari ogni volta che possiamo ragionevolmente farlo.

Continuità degli elementi
Questo effetto è simile al principio del completamento: quando guardiamo a degli oggetti, i nostri occhi cercano la via più efficiente e creano continuità tra "percorsi" che non esistono esplicitamente.
Nella figura in basso, vediamo come rimuovere l’asse verticale non cambia la nostra percezione del grafico. Questo perché l’allineamento a sinistra permane e siamo in grado di allineare gli elementi implicitamente.

Connettere i punti
Oggetti che sono fisicamente connessi sono percepiti come appartenenti allo stesso gruppo.
Questa proprietà è tipicamente più forte di associazioni basate su colore, forma o dimensione. Infatti la figura mostra come la connessione continui ad essere dominante anche in presenza di colore, dimensione e forma diverse.
Uno dei casi di utilizzo più comune di questo principio è quello dei grafici a linea, che si basano interamente su questo principio percettivo.

Gerarchia visiva degli elementi
Quando il design di qualcosa è fatto bene questo passa in secondo piano e il pubblico non se ne rende conto. È il cruccio del designer.
Ma quando il design è approssimativo, allora il pubblico lo percepisce negativamente. Il tema della gerarchia degli elementi visivi è rappresentativo di questo, poiché è difficile da comprendere se siamo dei novizi in quello che vogliamo esporre al pubblico.
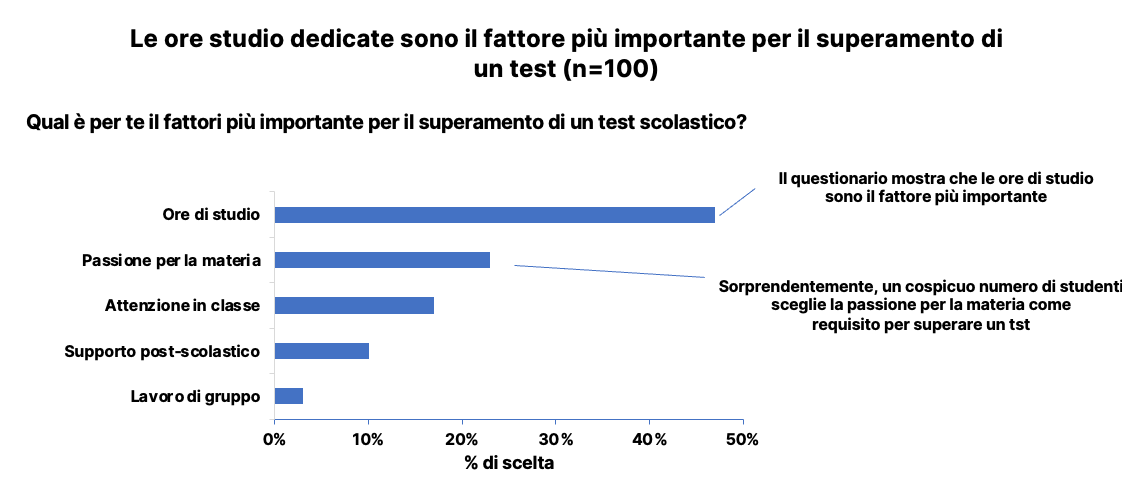
Facciamo un piccolo esercizio. Consideriamo la prossima immagine e proviamo a stilare cosa funziona e cosa non funziona rispetto a quanto abbiamo coperto finora.

Ora guardiamo questa versione, processata e sistemata.

Il più grande cambiamento tra la prima immagine e la seconda coinvolge l’allineamento.
Nell’immagine iniziale, ogni blocco di testo era allineato al centro. Questo non crea linee pulite né a destra né a sinistra, il che ha impatto sulla nostra percezione e giudizio di qualità dell’immagine.
Abbiamo fatto delle modifiche anche alle linee diagonali che puntavano ai testi. Di fatto, sono più difficili da seguire delle linee orizzontali (e se queste possono essere evitate, come nell’esempio, ancora meglio).
Generalmente, l’idea è quella di allineare i nostri elementi in modo tale che ci sia consistenza e ordine.
Senza delle indicazioni del genere, lo sguardo del pubblico seguirà pattern simili a quello a «Z».
I grafici che funzionano e quelli da evitare sempre
Esistono dei grafici che funzionano quasi sempre, si.
Esistono anche grafici da evitare come la peste.
Partiamo con una lista dei grafici che funzionano.
Grafici che funzionano
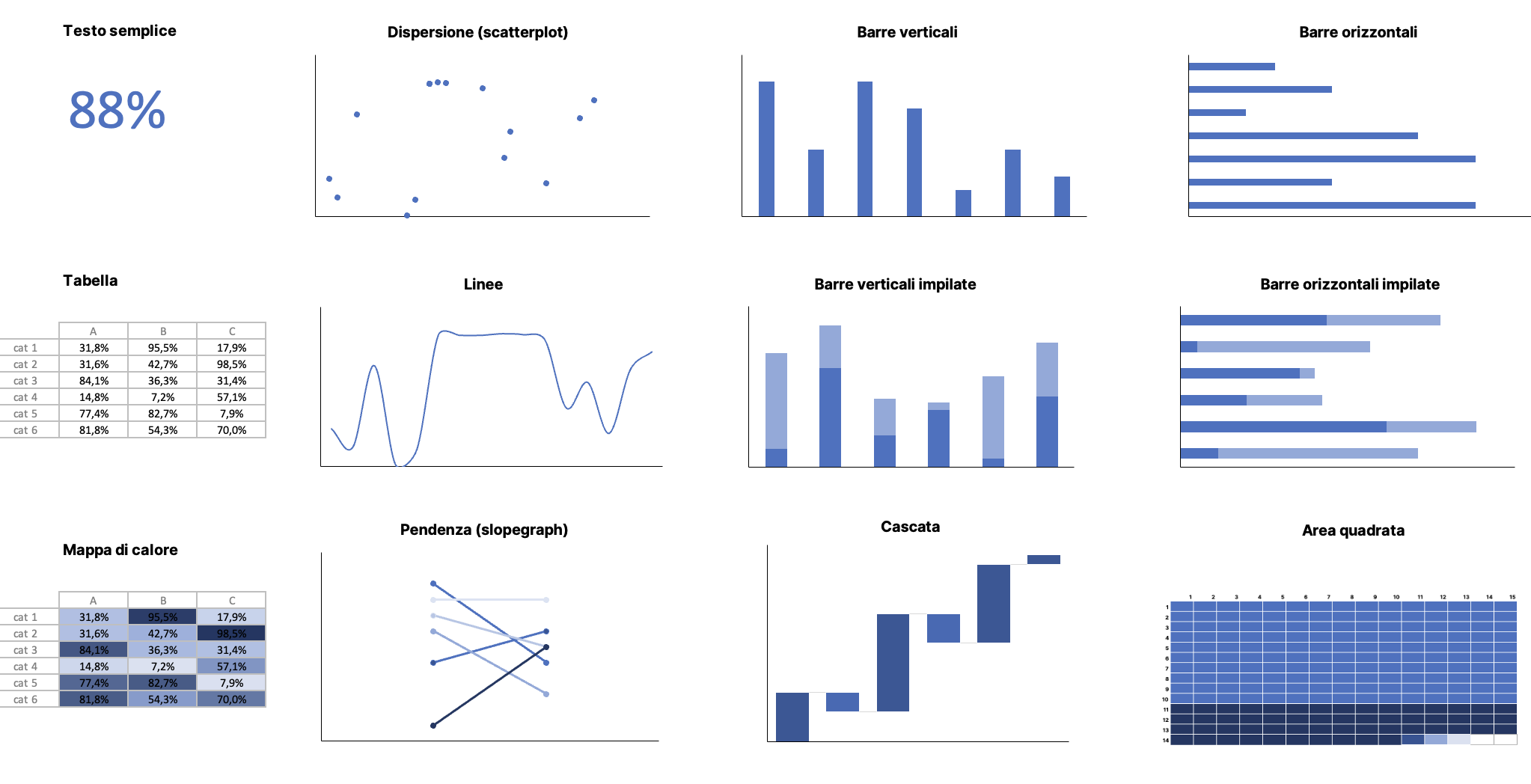
Ecco una immagine che contiene tutti i grafici che funzionano. L'immagine seguente è stata presa da Storytelling with Data di Knaflic, traducendo le etichette in italiano.

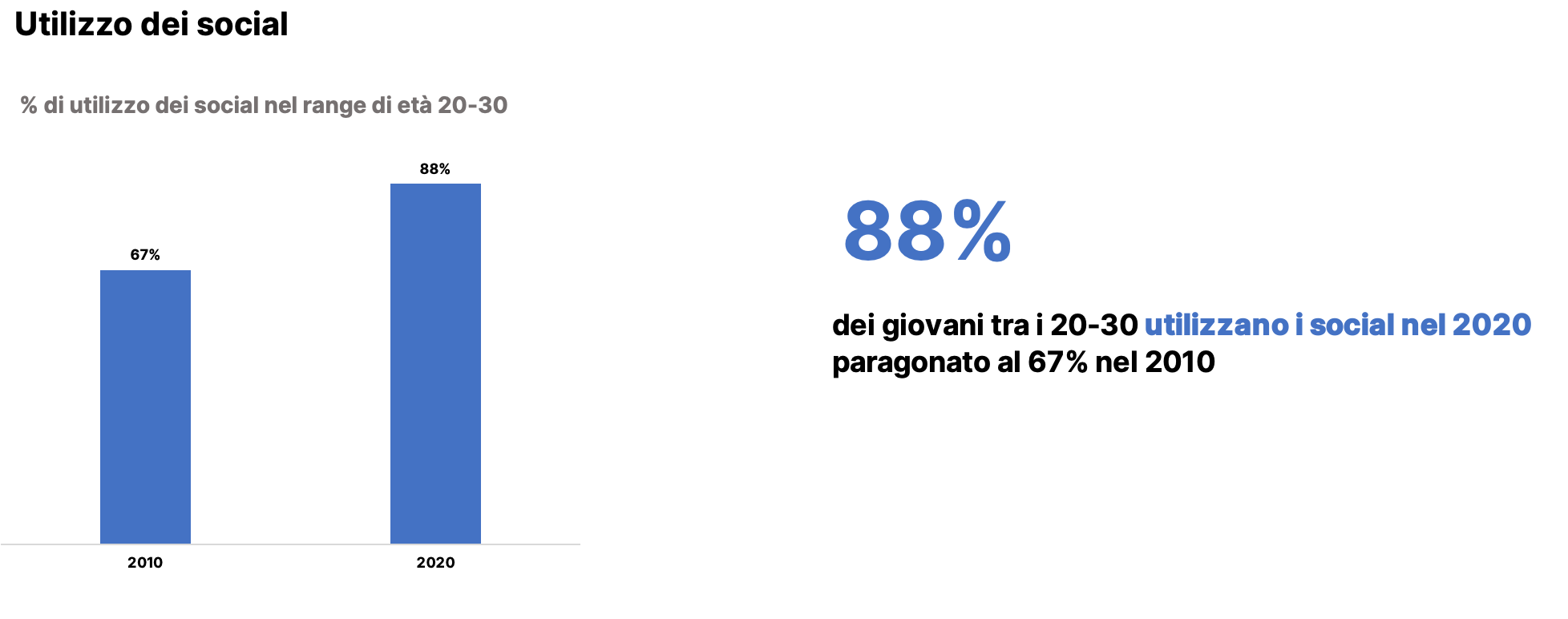
Testo semplice
Quando abbiamo uno o due numeri da mostrare, usare del testo semplice può essere una buona scelta.
Usiamo un singolo numero, lo rendiamo prominente e gli associamo un breve testo esplicativo.
Oltre ad essere potenzialmente fraintendibile, creare una tabella o un grafico per uno o due numeri può essere una esagerazione.

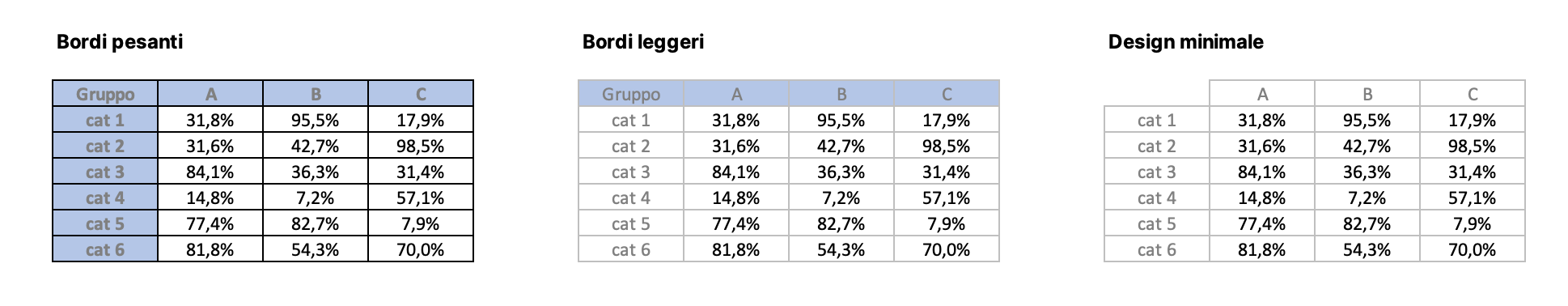
Tabella
Le tabelle vanno lette. Questo è il problema principale. Il nostro occhio deve scansionare colonne e righe per trovare un valore e questo può prendere tempo e risorse mentali.
Come anticipato all'inizio di questo articolo, il suo vantaggio più grande è comunica bene un singolo valore all’intersezione di due dimensioni. Quindi quando vogliamo comunicare al nostro audience un dato del genere, nulla batte la tabella.
Il design della tabella è importante: è consigliato uno sfondo chiaro per mettere in risalto il dato al centro della tabella. Non usiamo bordi troppo spessi o altri elementi distraenti.

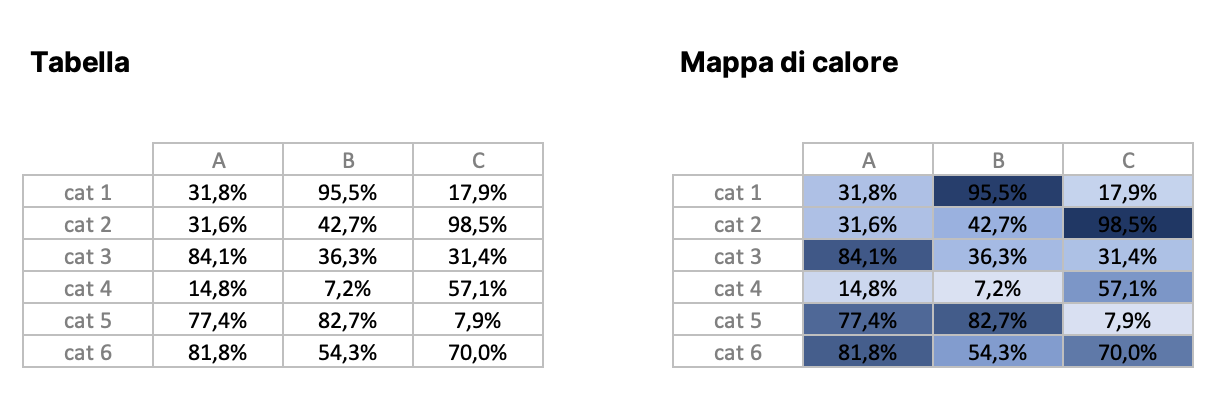
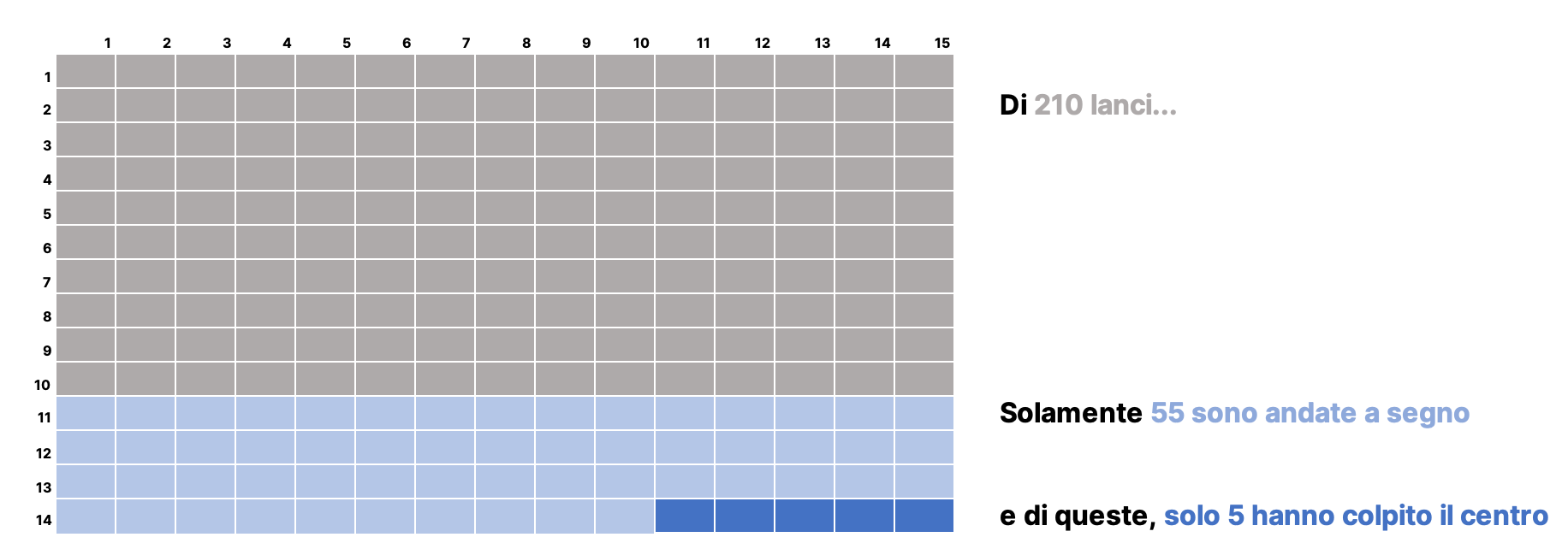
Mappa di calore (heatmap)
La mappa di calore va a colmare i problemi che presenta la tabella, andando quindi a rimuovere la componente di lettura del dato e utilizzando indicazioni visive per comunicare.
Essa fa uso di colori e di contrasti per mettere in risalto valori all’interno della tabella.

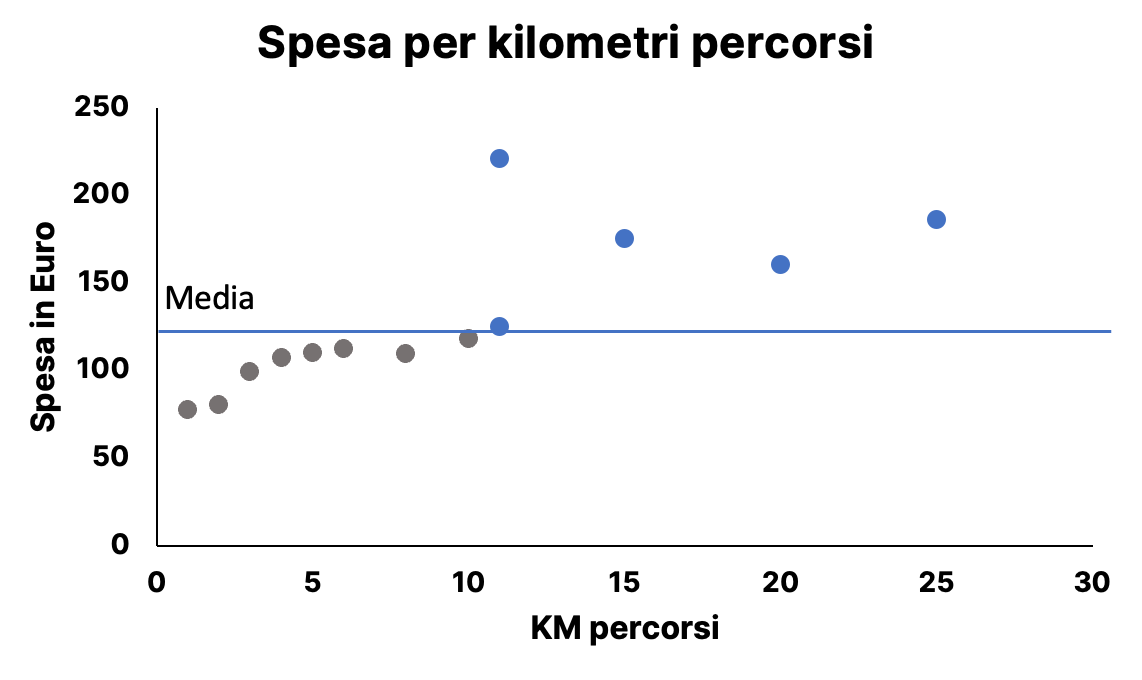
Diagramma a dispersione
Il diagramma a dispersione è utile per mostrare la relazione tra due variabili.
Sono molto comuni in scenari di tipo scientifico (e quindi forse ritenuti più ostici dai non addetti ai lavori), ma sono anche presenti nel campo del business e del marketing.

Essendo la correlazione una delle metriche più conosciute e applicate nei vari campi scientifici e non, usare un diagramma a dispersione si rivela efficace e affidabile.
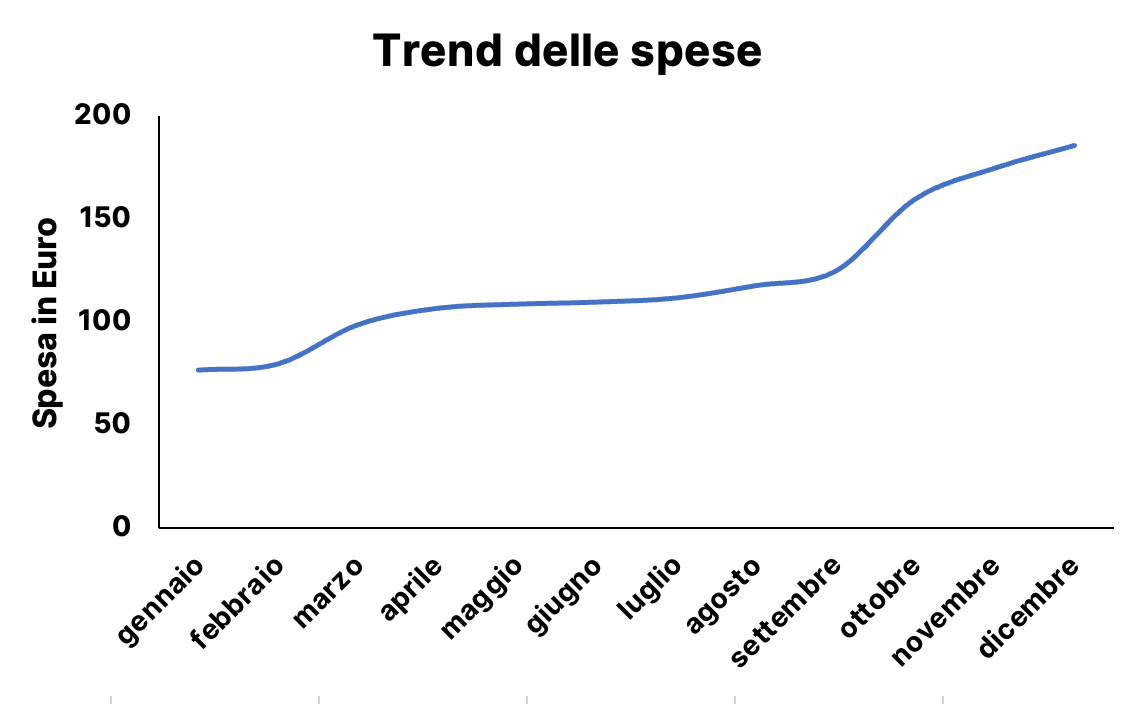
Grafico a linee
I grafici a linee sono ideali per mostrare dati di tipo continuo (serie temporali, dati ripetutamente campionati, etc.). I punti appaiono di fatto collegati perché lo sono visivamente attraverso la linea.

Essendo uno dei grafici più comuni, risulta facile da interpretare e non genera ansia da "comprensione" da parte del pubblico.
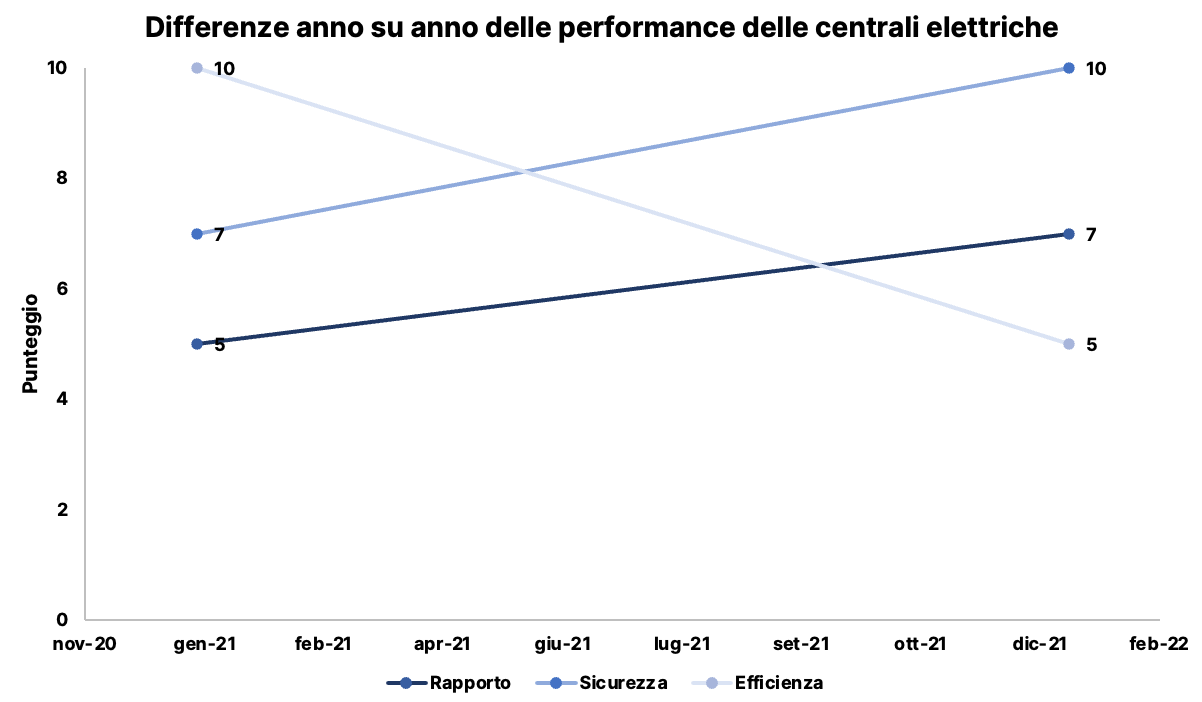
Grafico a pendenza (slopegraph)
Molto utile per confrontare periodi uno con l’altro. Grazie proprio alla pendenza della linea che connette i punti, siamo in grado di trarre conclusioni velocemente sui dati.
Sono utili non solo per comprendere i valori assoluti dei dati, ma anche il cambiamento relativo tra i punti che seguono e precedono.

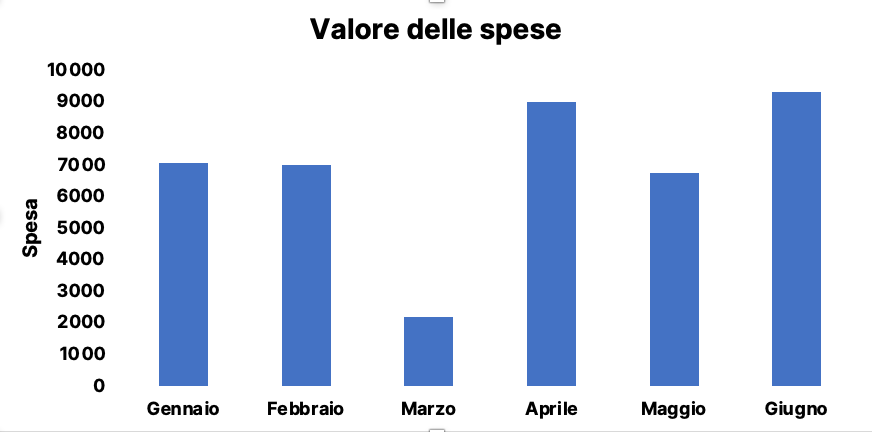
Grafico a barre
Il grafico a barre è probabilmente il grafico più comune di tutti. Forse proprio per questo motivo tendiamo ad evitarli il più possibile per soluzioni più fantasiose.
Piuttosto, dovremmo usarli di più proprio perché sono comuni e fare leva sulla conoscenza generale del pubblico sulla interpretazione di questo tipo di grafico.
I nostri occhi sono molto abili a confrontare le altezze di due estremità messe una di fianco all’altra. Questo ci permette di capire velocemente l’incremento o decremento del dato.

Grafico a barre impilate
L’uso per questi grafici è più limitato. Sono usati per confrontare i totali attraverso varie categorie e vedere quanto una sottocategoria contribuisce al totale.
Possono diventare disordinati e difficili da leggere velocemente, quindi vanno usati con cautela.
Un grafico a barre impilate può iniziare dallo 0 e arrivare al valore grezzo massimo oppure usare le percentuali in modo da coprire sempre tutto il totale.
Una nota: questi grafici sono complicati da interpretare quando la nostra attenzione si focalizza sulle barre che non partono dalla base - ergo, quelle che si impilano su di esse.

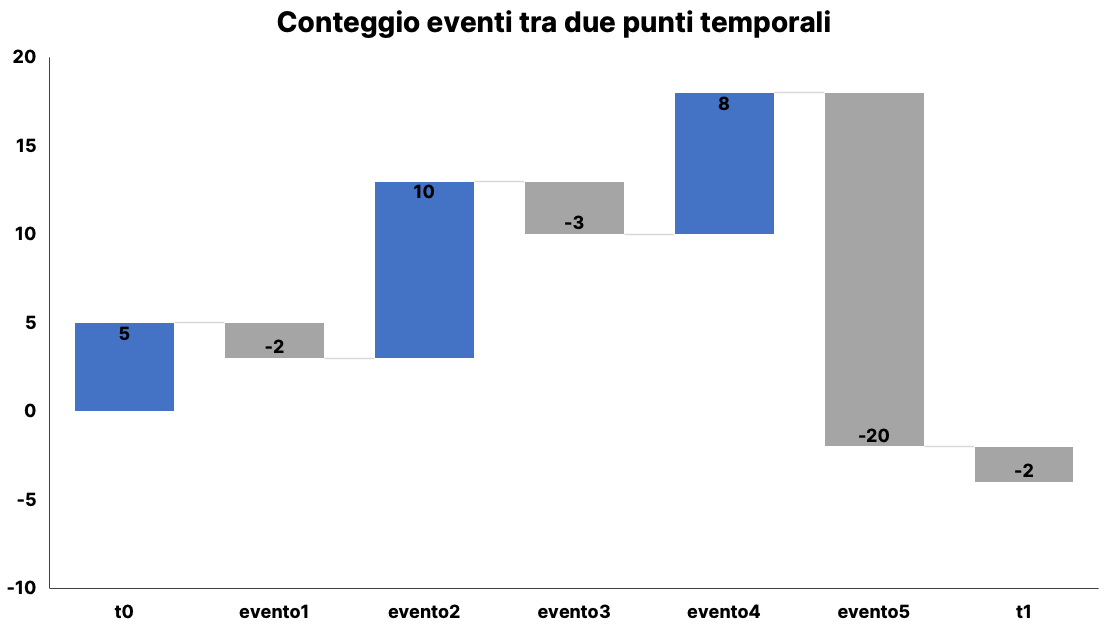
Grafico a cascata
Il grafico a cascata è utile per scomporre l’informazione fornita da un grafico a barre impilate. È utile per mostrare i punti di inizio e di fine, incrementi e decrementi e la tendenza del dato.

Grafico a barre orizzontale
Questo è sicuramente il grafico più semplice di tutti grazie alla sua grande leggibilità.
Se i nomi delle nostre categorie sono troppo lunghi, l’audience può comunque leggerli semplicemente perché il dato viene presentato da sinistra a destra.
Questo significa che anche l’interpretabilità del dato è avvantaggiata: infatti leggeremo sempre prima il nome della variabile e poi il suo valore.

Grafico ad area quadrata
Non è un grafico da usare spesso, perché l’occhio umano non è molto abile nel attribuire in valore numerico ad una area estesa tra due dimensioni.
Diventa utile per mostrare serie dalla magnitudine diversa, ad esempio un totale vs i suoi componenti.
La differenza tra un grafico ad area e uno ad area quadrata è la disposizione di questa area tra gli assi.

Grafici che NON funzionano (da evitare quando possibile)
Esistono grafici da evitare praticamente sempre. I motivi sono empiricamente validi: sono difficili da interpretare nella maggior parte dei casi e, nonostante ciò, vengono usati comunque.
L'utilizzo di questi grafici nonostante la loro inefficacia avvalora ancora di più la tesi della mancata consapevolezza del pubblico generale di cosa sia una comunicazione visiva efficace.
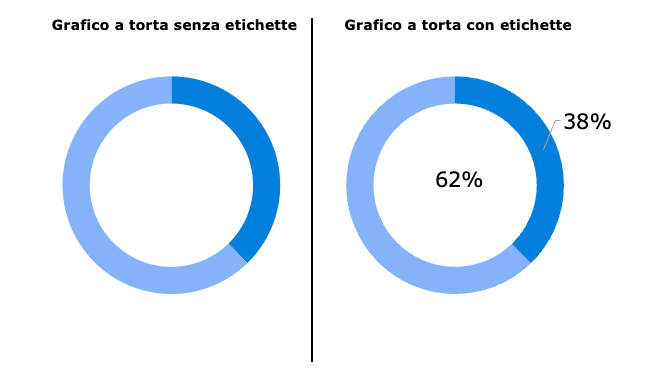
Grafico a torta
Il re dei grafici inefficaci, eppure uno di quelli più comuni. Quando pensiamo ad un grafico, di solito pensiamo ad un grafico a torta.
Perché è davvero così pessimo? Diamo una occhiata a questa immagine.

Si notano diversi problemi:
- Le aree non sono facilmente comparabili a occhio nudo, quindi ogni fetta richiede sempre l’ausilio di una etichetta numerica, il che apre strade per l’utilizzo di altri grafici
- Se due fette sono simili di dimensione, l’interpretazione è ancora più difficile.
- Sono mainstream nonostante i loro problemi – questo contribuisce a farli odiare ancora di più
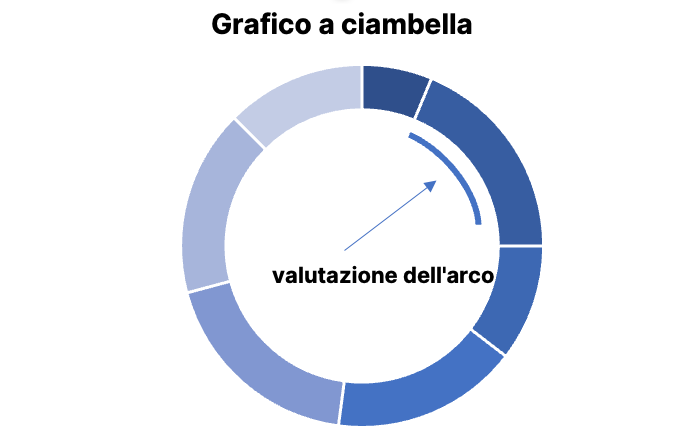
Grafici a ciambella
Il grafico a ciambella (donut chart) presenta gli stessi problemi del grafico a torta, solo che anziché chiedere al pubblico di valutare angoli ed aree, qui gli chiediamo di valutare la lunghezza di un arco contro l’altro.

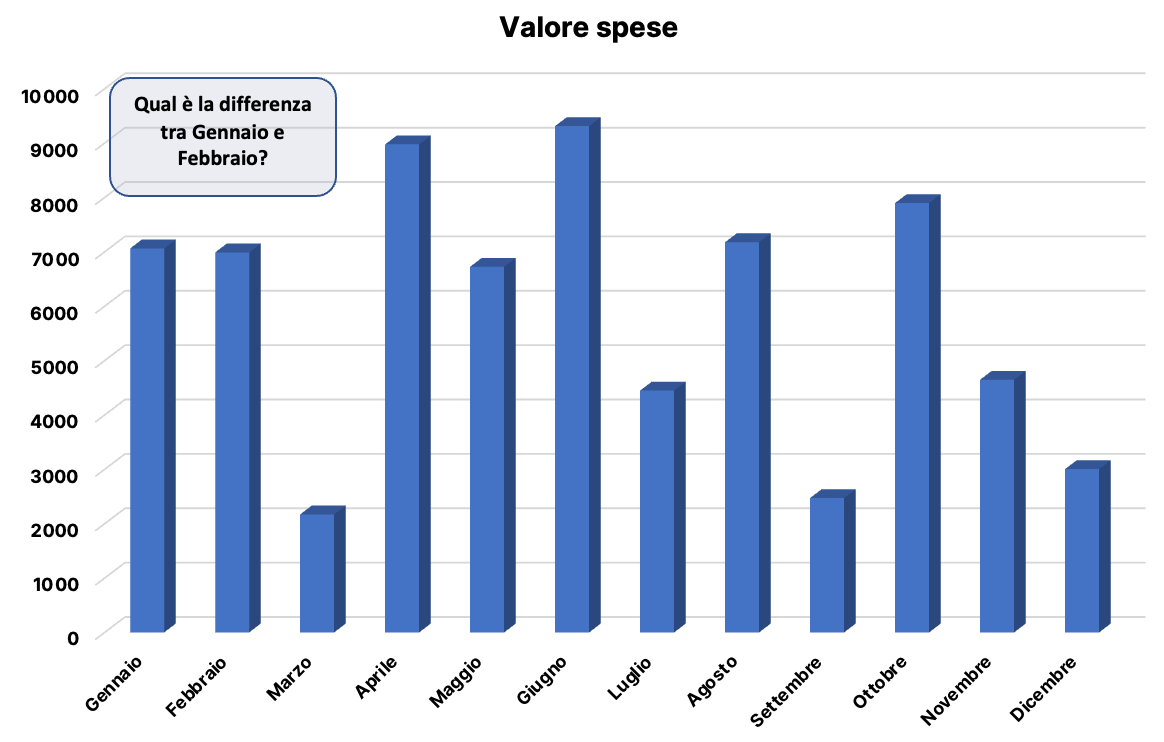
Il caso del 3D
Una delle regole d’oro della data viz è di non usare mai il 3D.
Mai.
L’unica eccezione è quando c'è veramente una terza dimensione, ma anche in quel caso la rappresentazione 3D potrebbe non essere la strada giusta poiché si creano distorsioni visive che sono difficili da interpretare.
Aggiungere il 3D nei nostri grafici aggiunge elementi di distrazione senza offrire empiricamente nessun vantaggio.

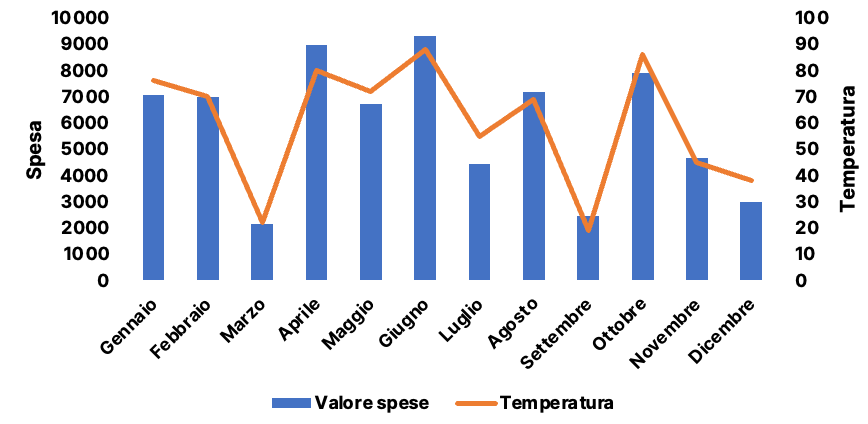
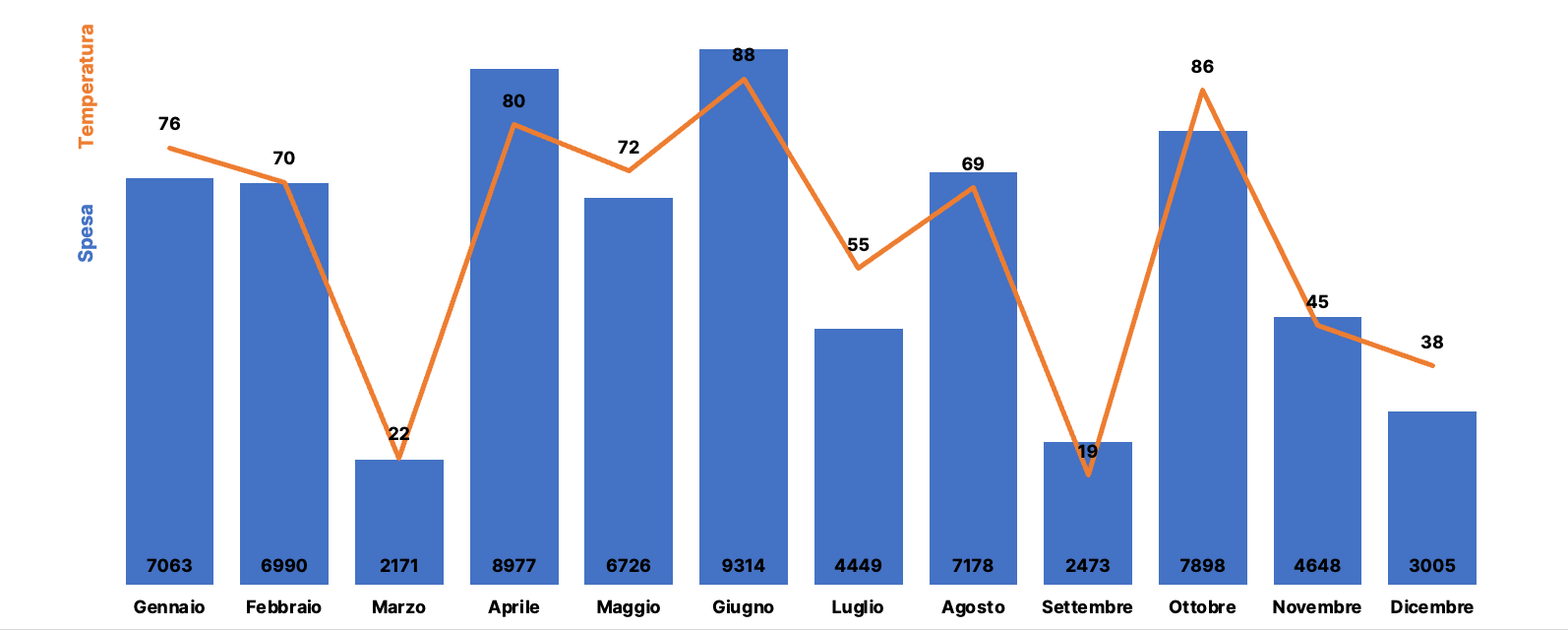
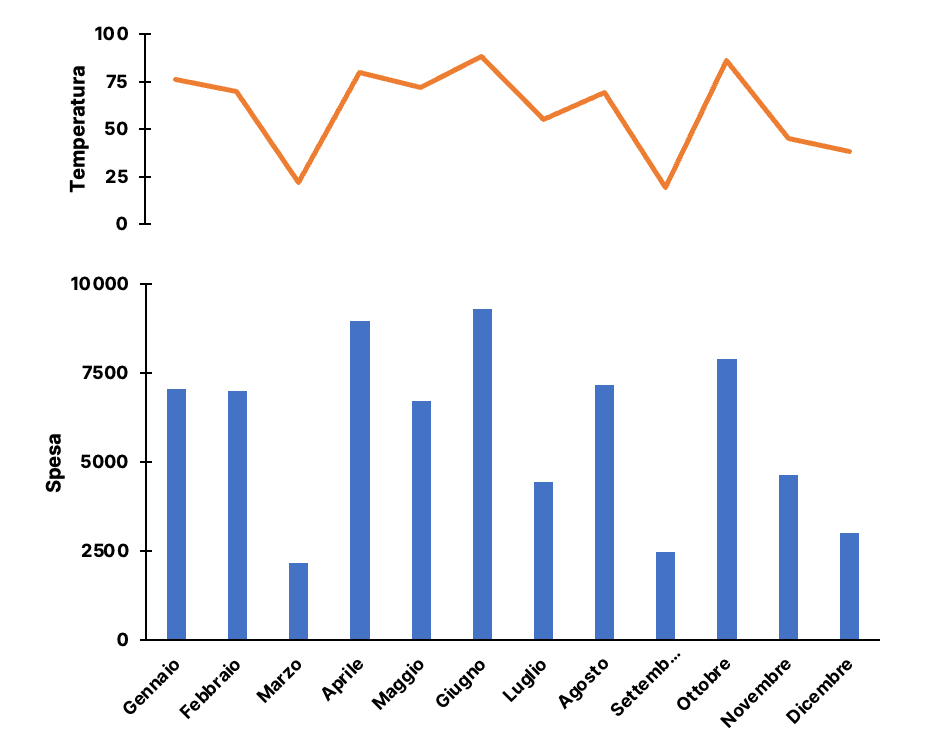
L'asse secondario
L’asse secondario è spesso essenziale per mostrare una serie con unità di misura diverse o indipendente rispetto alla serie sull’asse primario.
È tuttavia consigliabile evitarne l’utilizzo perché non è di facile lettura e l’osservatore meno esperto può avere difficoltà se non aiutato nella comprensione.

Ecco alcune pratiche che possiamo seguire per migliorare la leggibilità di questo grafico:
- Etichettare direttamente il dato, rimuovendo gli assi, allargando le barre e fare un po' di ordine

- Separare i grafici verticalmente

Questa soluzione è, secondo me, la migliore in termini di chiarezza.
Targeting e personalizzazione delle presentazioni
Tocchiamo ora un punto fondamentale per ogni storyteller: il suo rapporto con il pubblico.
L'abilità di comunicare efficacemente è utile solo se si comunica la cosa giusta alle persone giuste. Se queste due condizioni non sono soddisfatte, allora la comunicazione diventa inefficiente.
La presentazione dei nostri dati parte da tre domande fondamentali:
- Chi è il nostro audience?
- Cosa vogliamo che il nostro audience faccia o comprenda?
- Come possiamo usare i dati a disposizione per raggiungere i nostri obiettivi?
Meglio conosciamo il nostro audience, più informazioni avremo per comunicare al meglio il nostro messaggio.
Evitiamo di definire il pubblico come "investitori" oppure "chiunque sia interessato" - rimanendo così generici corriamo il rischio di non riuscire a comunicare efficacemente con nessuno.
Il Chi
È importante comprendere quale sia la relazione tra noi e il pubblico. Ragioniamo su come verremo percepiti:
- È la prima volta che comunichiamo con loro?
- Oppure abbiamo una relazione già definita perché conosciamo la maggior parte di loro da parecchio tempo?
- Ci considerano degli esperti oppure dobbiamo lavorare per trasmettere la nostra credibilità?
Il Cosa
Cosa deve fare il nostro audience con le informazioni che vogliamo trasmettere loro? Prendiamoci sempre del tempo per rispondere a questa domanda – vogliamo che questa sia sempre molto chiara.
Stimoliamo la conversazione attraverso delle call-to-action per il pubblico.
Se non abbiamo CTA, ne generiamo dei nuovi, ad esempio attraverso dei next step.
Il Come
La coerenza che dobbiamo avere nel nostro lavoro di data visualization deve essere apprezzabile anche nella presentazione e nel tono di voce (tone of voice).
Stiamo celebrando un successo o stiamo informando il pubblico di un pericolo imminente sulla nostra salute se non interveniamo sul problema presentato?
Evitare un tone of voice incoerente è importante perché allinea le aspettative del pubblico con il nostro messaggio.
Definire il chi, cosa e come prima di presentare i nostri dati ci permette di pianificare e adattare il nostro approccio comunicativo per massimizzare l'efficienza della nostra esposizione.
Questa pianificazione si riflette anche nei grafici e cosa andranno a mostrare - una presentazione ad un pubblico di esperti di settore sarà molto diversa dalla stessa ma per un gruppo di persone inesperte.
Framework per creare visualizzazioni efficaci
Tiriamo le somme di quello che abbiamo trattato per creare un modello mentale per la data visualization e storytelling. Questo modello dovrà aiutarci a creare visualizzazioni semplici ed efficaci e a migliorare nella nostra comunicazione visiva.
Facciamo una lista di quello che abbiamo trattato.
- La maggior parte dei grafici in circolazione non sono efficaci - è facile sbagliare ma è altrettanto facile capire perché
- Capito il perché (e quindi avendo acquisito consapevolezza di questo), fermiamoci e mettiamoci sempre nei panni dell'osservatore
- Analizziamo quello che creiamo su schermo - quanta informazione c'è nella nostra visualizzazione? È disordinata? Come impatta questo sul carico cognitivo dell'osservatore?
- Scegliamo la visualizzazione più semplice, conosciuta e empiricamente adatta ai nostri dati. Se abbiamo due variabili e vogliamo metterle in relazione, allora scegliamo uno scatterplot. Se abbiamo una serie di variabili categoriali ed una metrica, un grafico a barre orizzontali.
- Rispettare l'attenzione dell'osservatore. Ogni momento di focus da parte dell'audience è un momento guadagnato da noi che presentiamo. Se la perdiamo, la colpa è nostra, non loro.
- Fare ricerca sulla nostra audience prima della presentazione. Conoscere gli stakeholder, la loro preparazione in materia e particolari del loro background.
Conclusione
A chi ha letto tutto l'articolo fino alla fine - un grazie sentito per la vostra attenzione 🙏🏻. Un grazie sentito a chi invece ha letto poco, ma che comunque ha imparato qualcosa.
Abbiamo visto come la data visualization sia poco compresa come disciplina a se stante - le prove di questa affermazione si possono semplicemente raccogliere scandagliando l'internet in cerca di una visualizzazione qualunque.
Questo è un peccato, ma anche una opportunità, perché il mondo diventa sempre più data-driven. Un professionista che lavora con i dati ha quindi l'esigenza di imparare una skill emergente, utile e ad alto impatto come la data visualization.
Invito il lettore interessato a leggere Storytelling with Data di Knaflic, recensito in questo blog, per apprendere i dettagli che rendono efficace la comunicazione visiva basata sui dati.
Al prossimo articolo,
Andrea 👋







Commenti dalla community